Hi Francesco,
Category charts do not have and "X axis". They have a "Value axis" and a "Category axis." "Categories" are always evenly distributed along the "Category axis"
For horizontal bar graphs and horizontal stacked bar graphs, the vertical axis is the "Category axis".
For vertical bar graphs, vertical stacked bar graphs, line graphs, area graphs and the two combination graphs at the bottom of the menu, the vertical axis is the "Category axis".
Only one chart in the list, the Scatter Chart, identified with this icon  has two "value axes," an x axis (horizontal) and a y axis (vertical).
has two "value axes," an x axis (horizontal) and a y axis (vertical).
A scatter chart will interpret the dates as values rather than category names, and will chart each data point using its x (date) and y (weight) values.
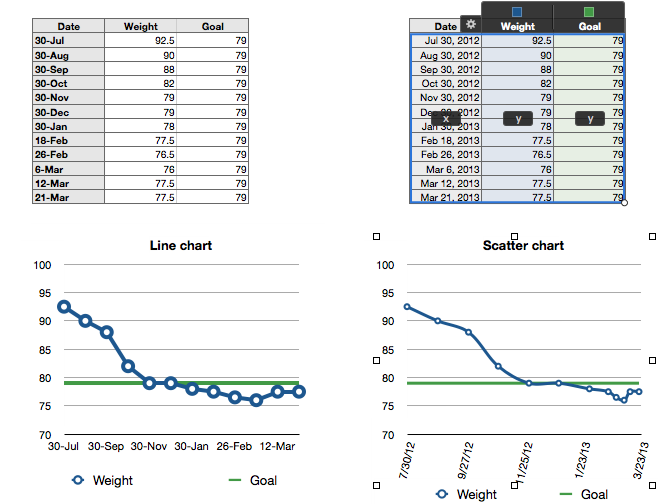
Here are two examples.
On the left is a Line chart, using data from the table on the left. In this table, the dates are in a Header Column. These are actual Date and Time values, identical to those in the second chart, but formatted to display only the day and month. Weight values are estimated from your similar chart above.
On the right is a Scatter chart, using the same data set. All data for this chart is in regular (non-header) columns. The labels at the top are in a Header row.

The Line chart uses default formatting, with two exceptions: Data symbol was set to 'none' for the Goal data series, and the number of steps on the value axis was raised from 4 to 6.
The Scatter chart uses default formatting with six exceptions: Data symbol for the Goal data series and number of steps on the Y axis were set as described above. The size of the data symbol for the Weight series was reduced from 10 points to 7. Both series were set to use a "curve" connector between data points. Stroke weight for both series' curve connectors was set to 3 points. The Date series labels were rotated to 75°, and the legend moved down to a position below the labels.
These format changes were made in the Chart Inspector and the Metrics Inspector. Here's the scatter chart, expanded horizontally. I've increased the number of steps on the x-axis to 8.

Regards,
Barry