I know absolutely nothing about Camtasia. I had to find a demo video and this represents, basically, the first one I could find with a click effect.
This is very simple:
http://sight-creations.com/fxexchange/TouchscreenClick.zip
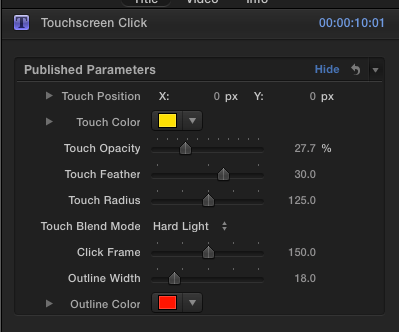
This is a Title template (although no text.) It's a "dot" with a "radar" (expanding circle) effect that can be triggered at any point in the effect. Below are the published parameters:
.

All but the blend mode AND Click Frame can be keyframed (you CAN keyframe Click Frame, but the effect won't work if it is keyframed). The rest are fairly self-explanatory.
The title is 10 seconds long, but can be shortened when necessary (it will not effect the animation timing). It should never be less than 1 second long as that's the length of the animation. There is an Onscreen Control at Touch Position which allows you to position the effect in the viewer (helpful for manual tracking.) The "animation" is a circle outline that starts with a 0 radius and expands and fades out over 1 second. The "Click Frame" parameter is an offset in frames from the start of the title (keep that in mind.) If you see 2 circles generated, manually click on the value field and set the nearest whole number value. Having the Click Frame offset is valuable if you need to set up a pre- and post-animation of the "track dot" or "touch dot". You don't need to actually count frames, just set the playhead where you want the click animation to start and drag the Click Frame parameter until you see it start.
If you don't want the touch dot, set the opacity to 0 or the Touch Radius and Touch Feather to 0.

(demo above is on a still screenshot)
If you need a double tap, option drag a copy above the first copy and offset it about 15 frames. Turn off the Touch Opacity on the second copy.
Why a Title and not a generator. Titles are "small" or thin on the storyline regardless of the clip height setting.
Let me know if it suits your purposes and what, if anything, can be done to improve it. (Small changes… getting an emitter to emit just one instance of an animation at a variable location in time was something of a trick... so don't expect a full complement of Camtasia workalike features please 😀 Things like: more blend modes, variable or different shapes, etc... )
Also let me know when you've downloaded the effect. I'd like to remove it from public access ASAP. Thanks!
Give my regards to AppleRollingStones 😉