Behind the scenes, the content that you type in a Mail compose window is HTML, that is presented to you as rich text (not RTF). Apple Mail does not allow you to edit this HTML content directly, or you could style it with CSS3 and the line-height property. However... there is custom stationery to the rescue.
Apple Mail allows you to save custom stationery from its file menu. where you can subsequently edit the HTML source, and introduce the CSS3 property line-height:150%. If you have existing text in your email body, and click on your custom Mail stationery, it will change that text to show line-height of 1.5. I can send this from a Gmail account, and receive it in a different Gmail account, and the line-height is preserved.
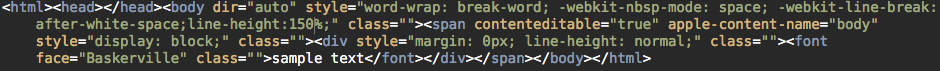
You will need a programmer's editor ideally that can properly display HTML source. I suggest BBEdit, though the link below talks about using TextEdit in plain text mode for this purpose. The first step is to start with a blank compose window, and just add some boiler plate text, (e.g. sample text), and then from the File menu : Save as Stationery. When you do that, Mail will save it in an annoyingly obscure location with the following HTML content (I have added the line-height property already).

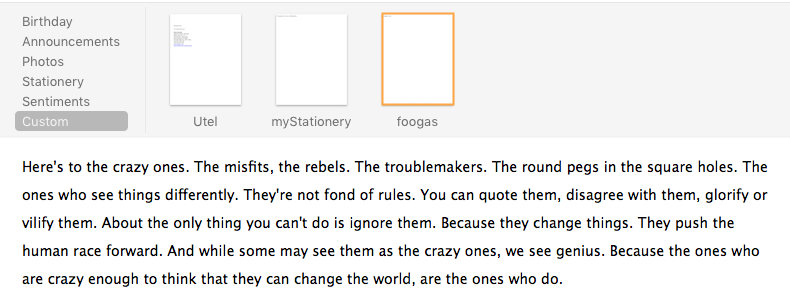
I named my custom stationery “foogas,” and when I apply it to existing compose text, it changes the content:

Here are a couple of links to the process of creating, and editing an Apple Mail stationery item.
There are other (google) links that talk about reusing existing Apple Mail Stationery, which are far more involved, but for jump-starting your own new stationery with line-height improvement, the above link should allow you to get the job done with the least amount of aggravation.