Hi mavisiyah,
Actually your issue appears to be the recverse of the one discussed in the linked discussion.
The OP in April wanted a chart that showed the most recent data on the left, and older data to the right. You want the data sorted left to right, with the earliest data on the left and the most recent on the right.
One solution to the April issue recommended what you are doing in your current table—entering new data at the top of the table, and placing the date in a header column.
Category charts, like the one in your example take no heed of the 'value' placed in a Header column. Anything presented to a Category chart in a header column or a header row is read as text, naming a 'category' or naming a 'series'.
There are two things you can do to create a chart with dates in ascending order: Move the dates in your table out of the header coumn and into a body column. With the example table, the easiest way to do that would be to insert a new column C to the left of the current column C (labeled Hours).
In C2, type = to open the Formula Editor, click on cell A2, then click the green checkmark.
This simple formula copies the value from A2 into C2, where it will be recognized as a date, and where it is immediately next to the hours column (now column D).
Fill the formula down column C to copy the rest of the dtes into that column.
Select both columns (C and D), then go to the Charts button and choose X/Y scatter chart (last choice in the left column).
When the chart appears, click n it to select it and open the Chart Inspector.
In the Inspector click to check the box labeled Hidden Data.
Click the Series tab at the top of the Inspector, then choose 'straight' from the Connecting lines pop-up menu.
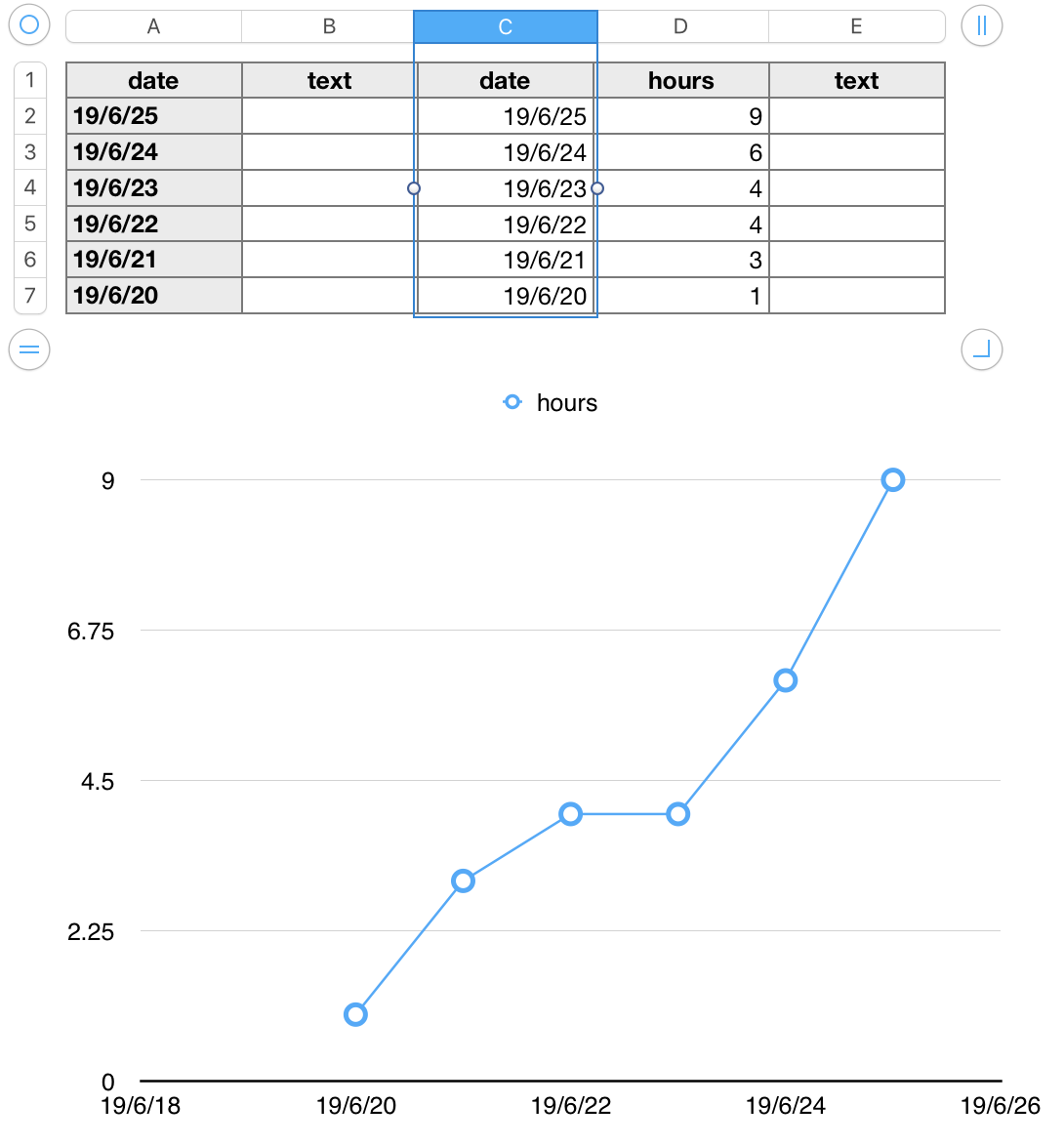
Your chart should look like this:

To avoid damage to the formula in column C, Click the reference tab for that column to select it, then place the pointer near the right end of the reference tab, click the v that appears, and choose Hide Column from the menu that appears.
Regards,
Barry