
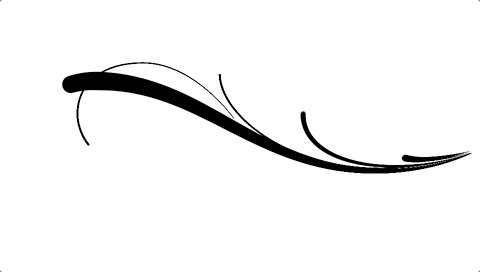
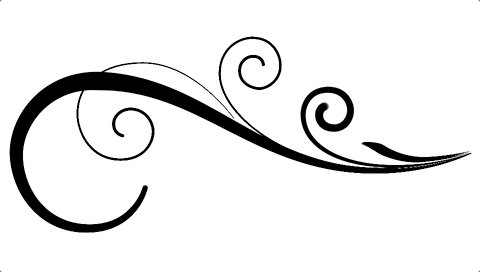
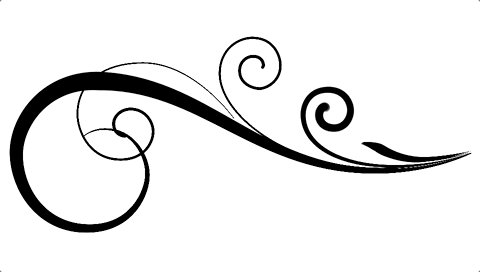
Flourishes are something of an art form and will take a little practice and experience to accomplish.
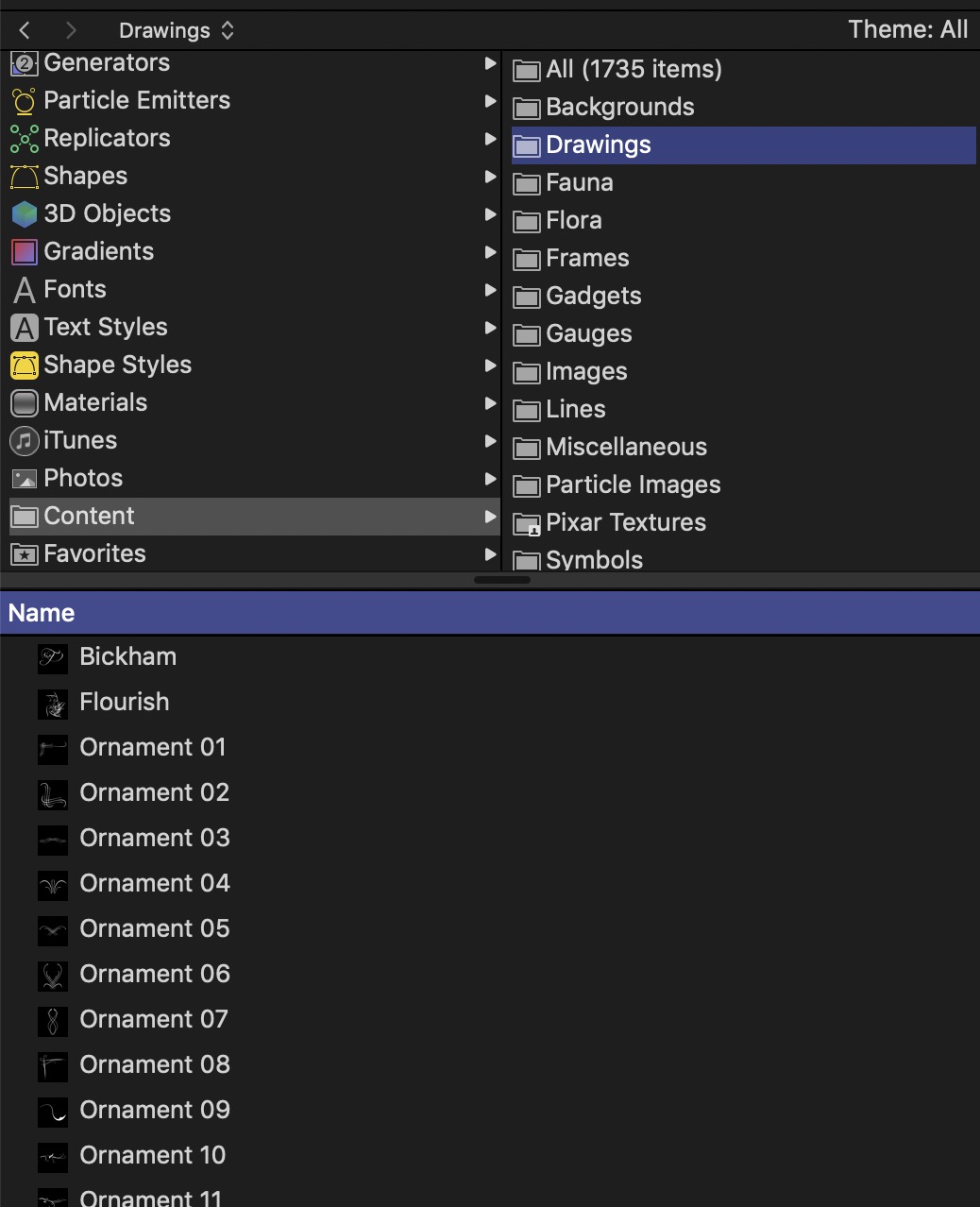
There are several examples provided in Motion — Go to the Library tab, select Content in the left column, then Drawings in the right column. In the bottom column there should be about 35 examples you can check out.

Most (if not all) of these are lines created by single Bezier paths. Paths with varied widths need to be Shape > Style > Outline > Brush Type > Airbrush (or Image... but you can play with that later). You can copy/paste any of those line pieces into a project to create your own flourish layouts.
How your flourish lines turn out will depend a great deal on your skills with drawing Bezier curves
(https://youtu.be/SXUFGZqF6h4)
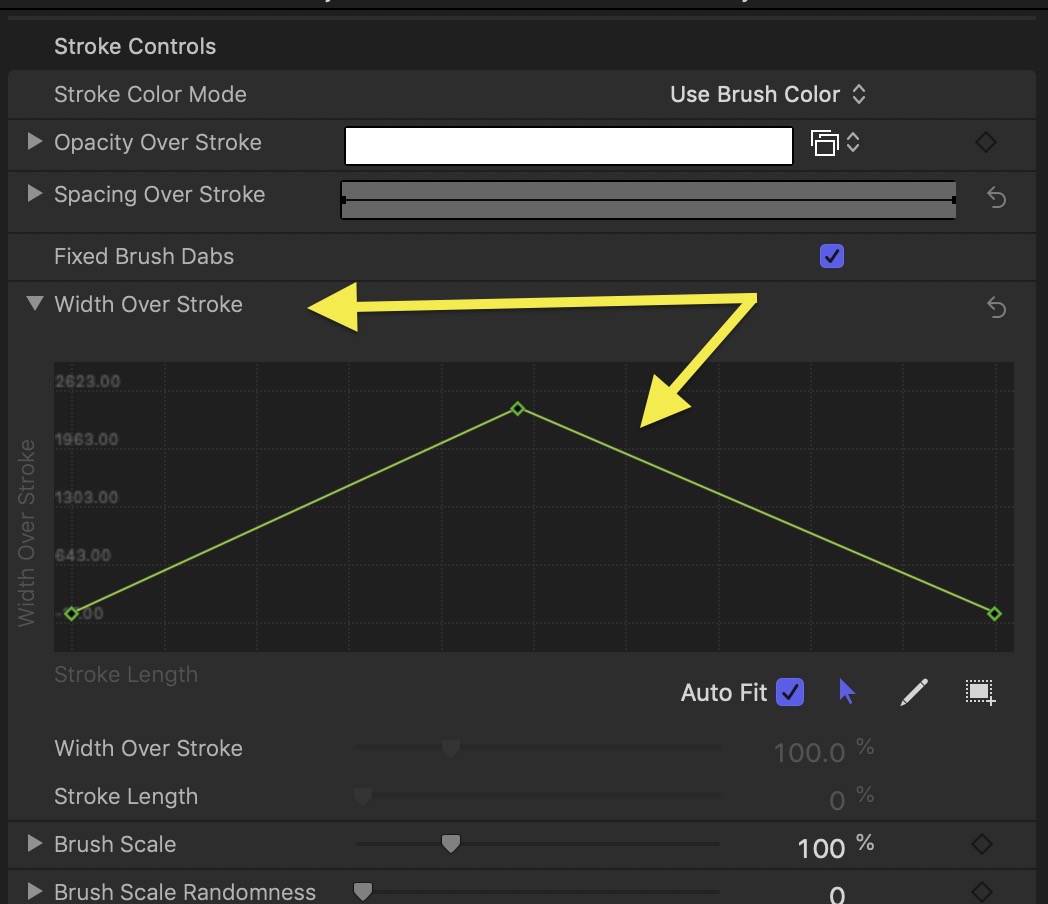
The "secret" of drawing these kinds of lines belongs to the "Width Over Stroke" feature of Airbrush and Image stroke types. You can find its control in the Stroke tab once Brush Type Airbrush (or Image) is selected.

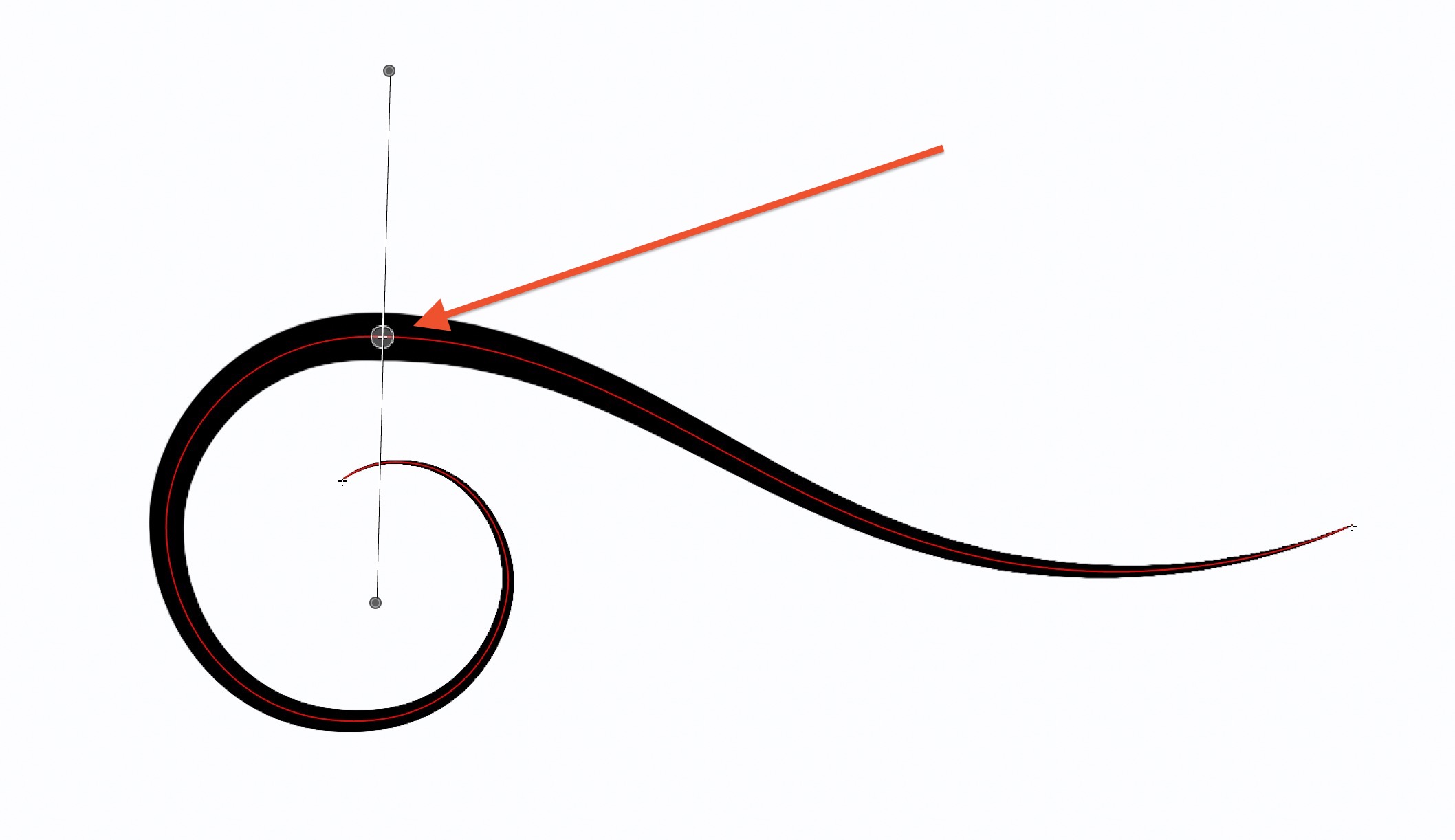
There are also OnScreen controls that can be used:

These are accessed by setting the cursor tool to *Adjust Item*. You can Add width points by Control-clicking on the path at specific points. The width control point can be moved as well (details about this feature are here: Adjust stroke width in the Motion canvas - Apple Support [PS- that's the only width point needed for that particular line.]
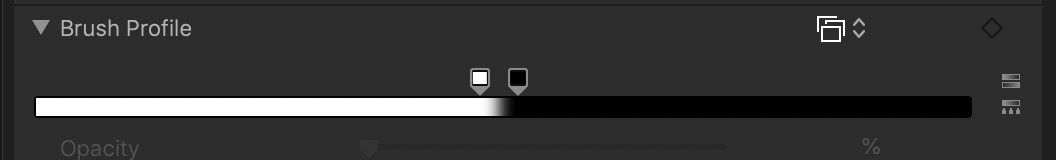
The default Spacing of Airbrush lines is 25%. To get the smooth edges, you need to set that to 5% and adjust the Brush Profile to tighten up the edge:

There are a great many flourish designs that can be found on the web - you can download any of the images and use them to trace the flourish lines, then fill them out with the Width Over Stroke like I did with the example at the top of the post.
The work is not particularly easy, but it should be worth while.
Animating the lines might be another lesson. You can use Write On and a Ramp on the Custom Speed slider (as a hint).
Another hint — when you're "tracing" flourish lines, try to keep the control points at the mid point of the "stroke".
————————
There is a completely different tack you can take. You can use images of flourish designs as Masks and animate a fill to emulate "strokes".
Hope this helps get you started.