Cleaner and nicer.... nah... There's no one right way to do this type of effect. This method only saves you from having to go to another app first.
Create a circle, center it. No Fill. Outline Width ~ 28. Radius: 344 (for this example). The animation will include the Last Point Offset from 0% to 98%. Since the animation is **clockwise**, you will need to select the parent Group and set the Rotation > X to -180 (or 180) to flip the circle upside down.
Draw a Line. Length about 500. Center it. Adjust the Anchor point so that it's on the line's end - with the circle, it should look like a long clock hand.
Replicate the Line. Replicator Shape = Line. Start Point and End Point at 0,0. Points = 5.
Set the Angle to -7.3 and the Angle End to about -55.
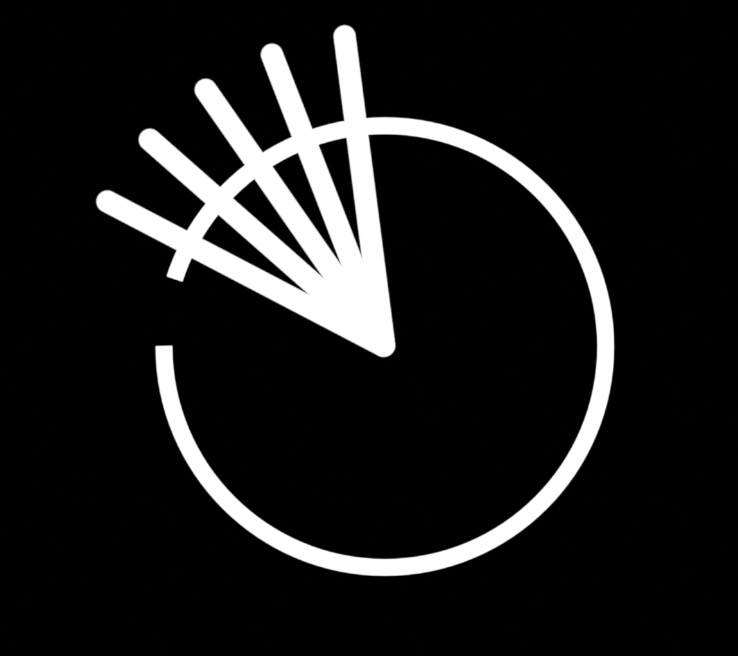
This is what it should look like:

[ Ramp behavior already applied for this image - read more below.]
Select the Replicator and set the Blend Mode to Silhouette Alpha. That should produce the "notches".
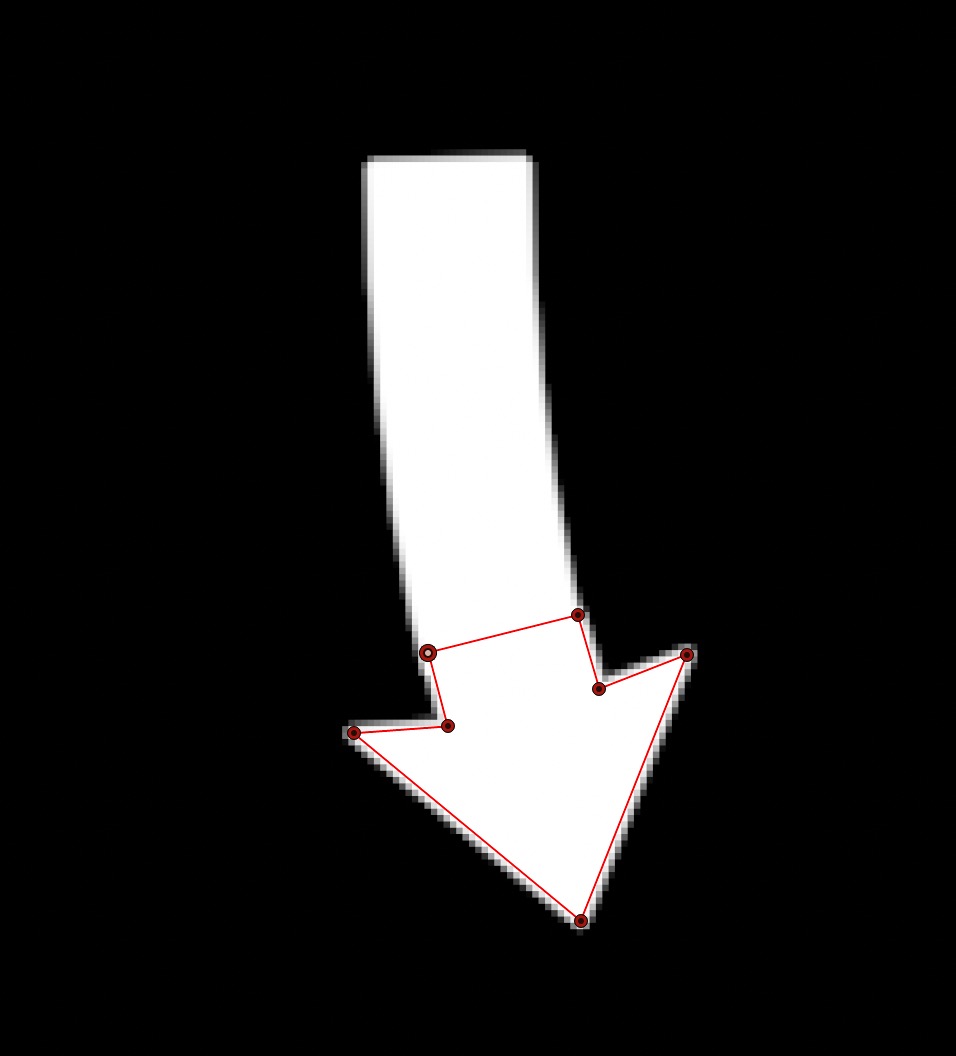
Go into the Library > Shapes and apply the Arrow shape. Scale it down to 40% (should be a close fit).
Set the Anchor Point > X of the Arrow to the about -851 (for this example).
Add a Ramp Behavior to Arrow > Rotation > Z. Set the Start Value to ~2º and the End Value to ~342º. Use the Start Offset and End Offset to set the speed and timing of the animation. I used Start Offset = 0 and End Offset = 540 which is based on a 60fps project of length 10 seconds. That's 600 frames total. Your project length will affect your choice of End Offset and its value needs to be #of frames from the end of the project. This example used 1 second of animation time (60frames).
To the Circle > Style > Last Point Offset, add a Link Behavior. To the Source Object, drag and drop in the Arrow object. Set the Source Parameter to Properties > Transform > Rotation > Z (already animated by the Ramp).
Set the Z offset (all the way at the bottom of the Link) to 180. [Notice that the degrees of angle directly translate to % of progress of the Last Point Offset without having to make any further adjustments to the Link behavior — in this case — one revolution = 100%!]
Shorten the Stem on the arrow like this so it fits more nicely and looks like it belongs to the circle outline:

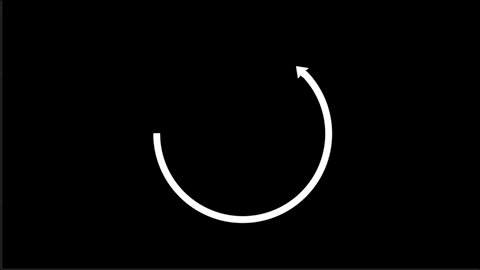
You should get something like:

So — not as clean — not as nice — just a different approach that doesn't involve going outside of Motion. Whatever gets the job done is a good job!