Roddy,
Thanks for the detailed and really helpful post. I am not sure where to begin ...
Roddy wrote:
Now that Safari has been "zombiefied" in version 6 its now makes even more sense to test your website in Firefox and Chrome since only 4.1% of surfers use the Apple browser.
I don't intend to get sidetracked but what exactly do you mean by "zombified" ?
Firefox has the best tools - found in Tools/Web Developer.
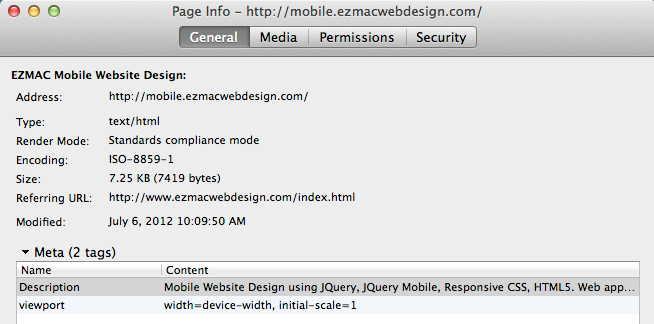
To get any page size do a Command I...

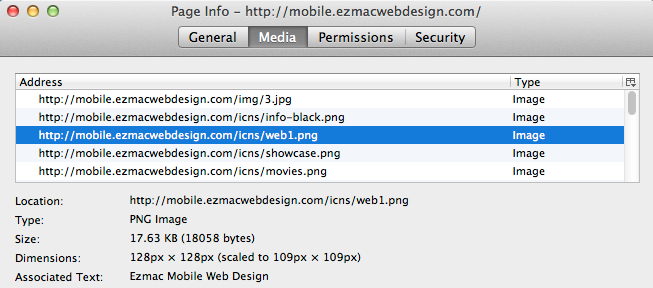
Click the "Media" button to image file sizes along with their original and actual dimensions...

This is really a great suggestion. I will use Firefox to check page sizes from now on.
If the scaled size is much less than the original you need to optimize and reload the image.
Optimization is not just a question of file size. All wasted space and returns should be removed and scripts need to be loaded in the most efficient order.
Title and meta data first, then the main stylesheet followed by "feature only on one page" stylesheets and then any javascript placed in a priority order.
The URLs to the main javascript(s) should be in the head. Scripts for individual items should be placed in the body as near to the bottom as possible.
Avoid inline styles and always use the minified version of scripts when available.
Use relative URLs rather than absolute.
Avoid using javascript for any function which can be created using CSS and try to avoid using javascript for any essentials such as the navigation.
And so on...
I always assumed that iWeb took care of all this. As I published my entire site or individual pages I was under the impression that iWeb was working in the background to ensure the html code was being written properly in what is considered the most ideal way. Is this not the case ?
The theme I am currently using is darkroom and it has a javascript included for navigation. Are you saying that this is not a good choice in terms of optimization ?
I have found apps to complement iWeb that work on SEO. Are there similar apps that can be used to analyze and optimize performance of a web page ?
Thanks again for your help and really helpful suggestions.