Hi Fox M
Thank you for your time
Yes - my description of things isn't the best.
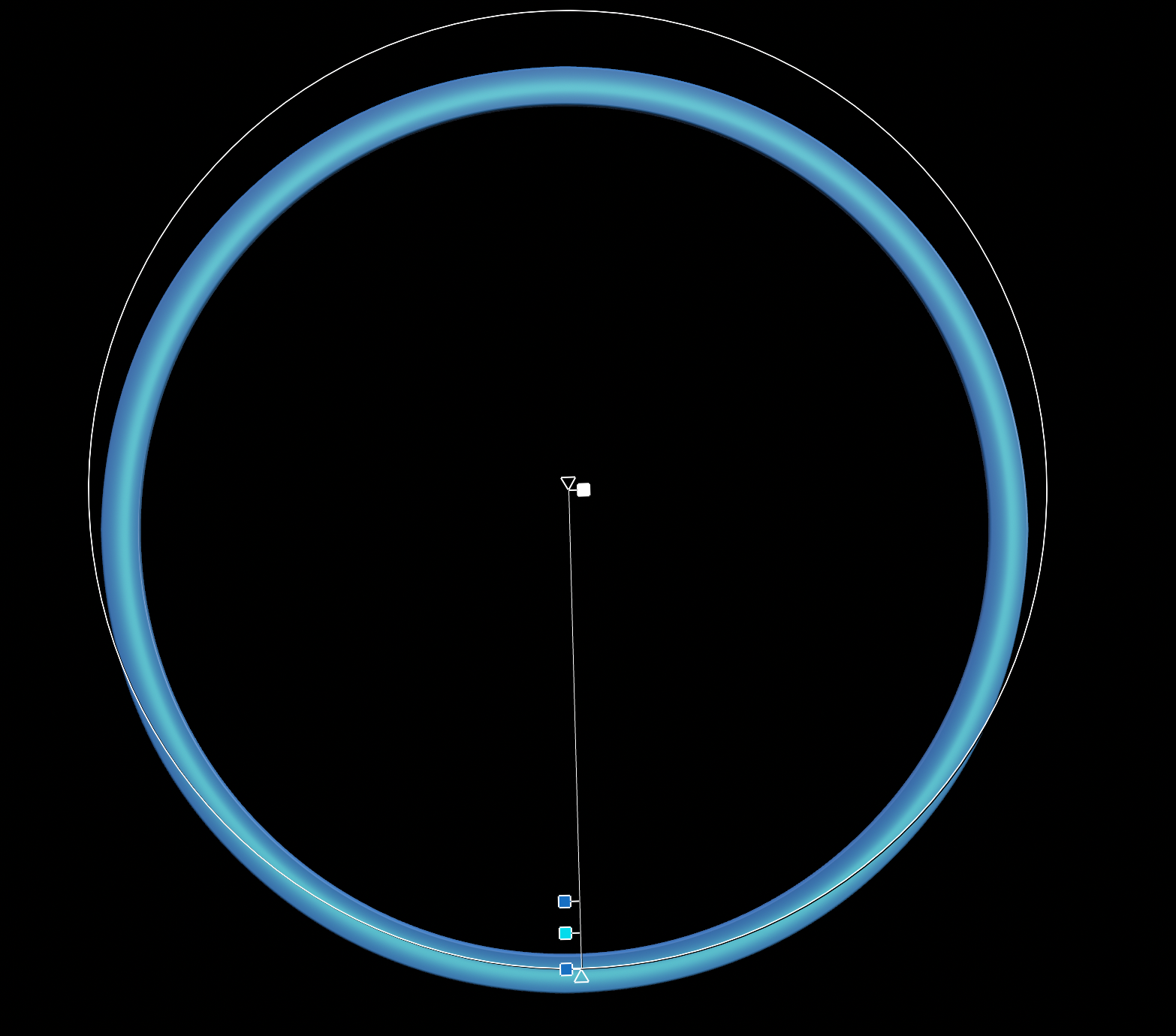
I want to reproduce the 'gradient on stroke style' on a 3D text circle - so I guess I should be saying I want to create a 'gradient across 3D text surface/front edge' - that is the goal here.
In the end I sort of got there using the radial gradient on the substance/smooth paint surface. The controls for it are really messy - things don't line up - this is why I cry 'buggy & broken' but really it is likely I just don't really know how to set things up to create a good alignment with the gradient
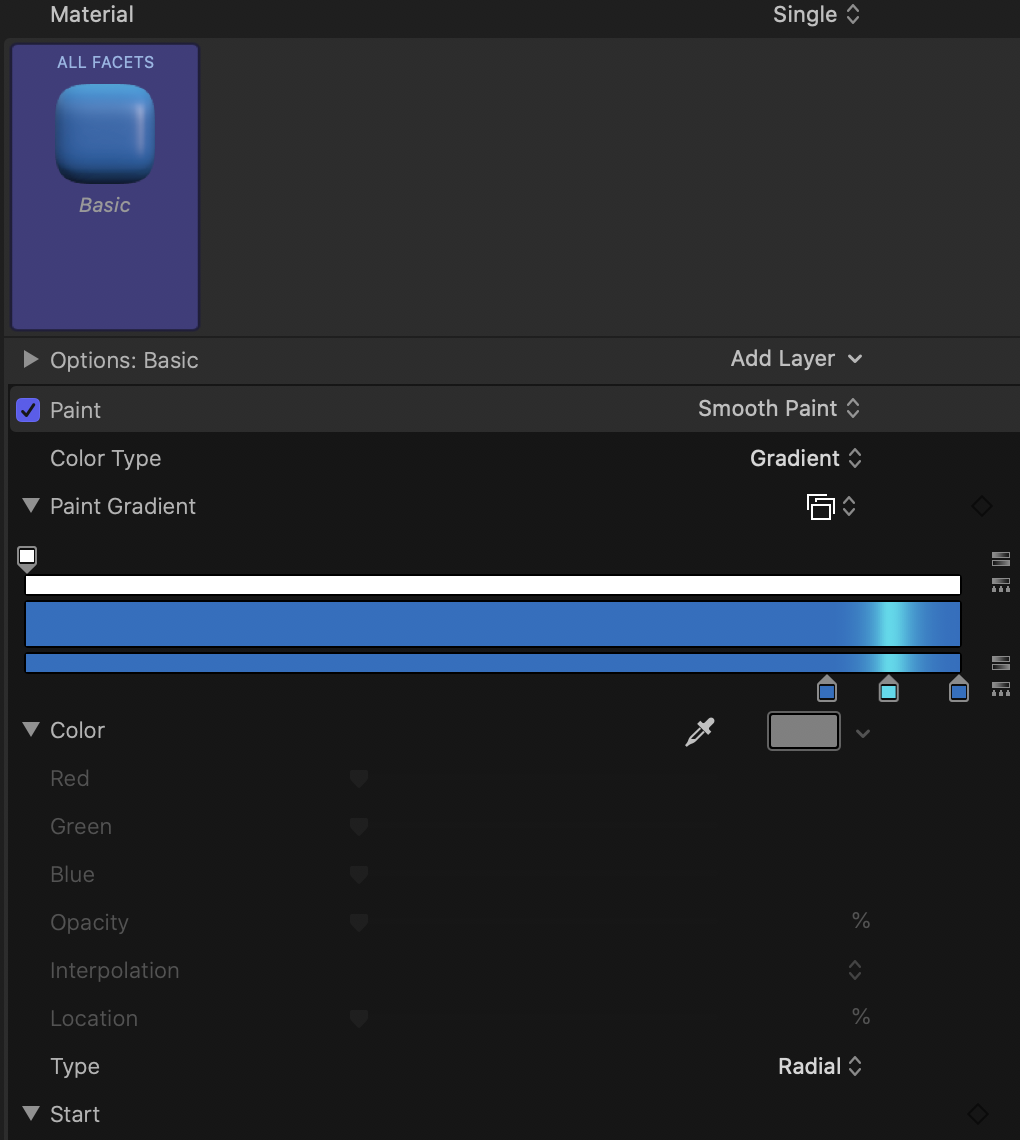
Here - i cannot get the lighter part of the gradient to run around the middle exactly. I put a screen shot of the gradient settings too.


This is to give it some context

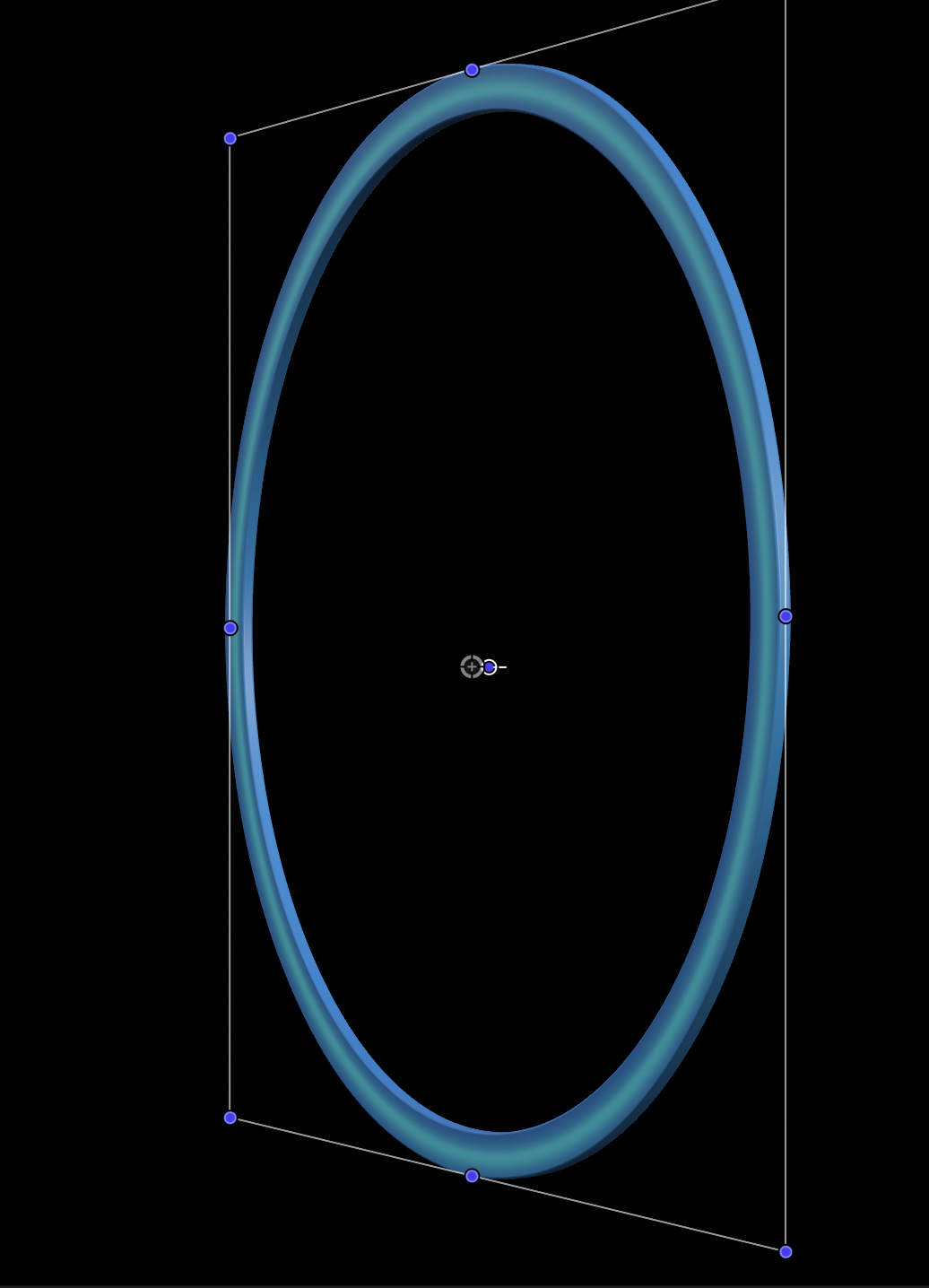
The circle is going to sit on a plate like this - and my plan was to create a gradient appearance to 'cheat' the roundness - this is my progress so far
aha - but - naturally- the illusion only lasts so far when the group is rotated - too much on the Y or X and the flatness is revealed.

I can just avoid too much rotation to get around this - but I would really like to get the 'rim' looking more tubular/rounded
so my questions are
1) How can I perfect that gradient on the 3D text surface to sit in correct alignment
2) Is there way to turn the 3D text circle into a more of tubular object - rather than squared depth?
or - is it just better to try again with the texture method instead?
Thanks for all your help.
(to put things into context - I received a set of references from a graphic designer, featuring very 3D stylised 'embossed' indented' designs - all done in Adobe Illustrator and Photoshop - so my goal here is interpret/reproduce these designs in Motion 5. Using what I've learned from you about 3D text - it has all been very achievable - but this 'rounded/circular' one has been a real challenge.)