Hi
GFXZen has pointed you in the right direction.
When you convert the shape layer to points, you can then designate which point will be the start.
Once you do this, there are other things you need to remember.
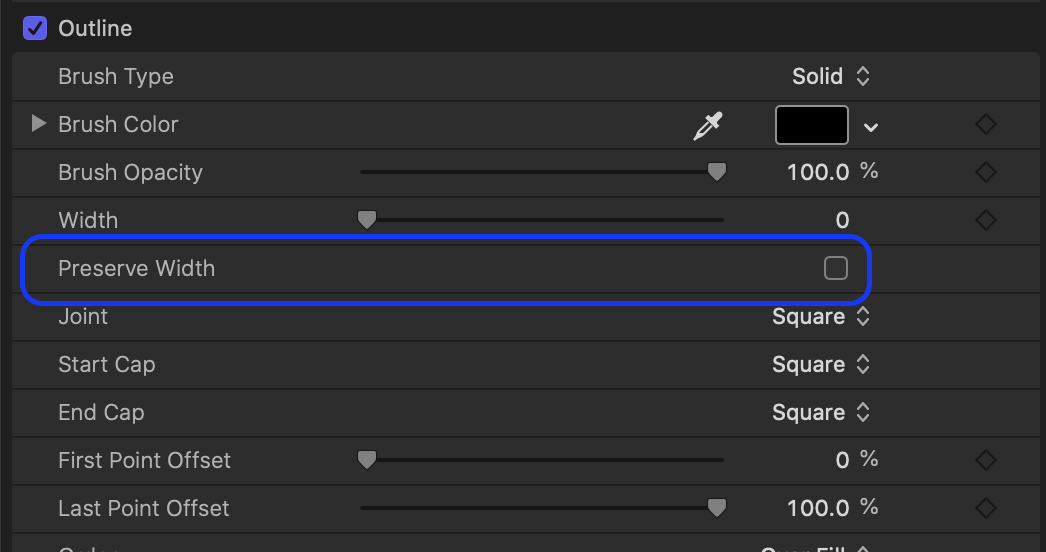
1: Preserve Width - when you convert to points, you remove the geometry parameter height and width. These parameters will adjust the shape without distorting the thickness of the outline. Now with the shape is converted, your only parameters to animate from are the x and y scale in the layer properties. You will not get good animations from key framing the control points ...so X and Y scale are the way to go from here.
However, when you apply x or y scale operations, this will also act on the outline - so there is a feature to counter that.
In the outline, you'll see the 'preserve width' check box. You want to turn that on to prevent the outline thickness being scaled with the x or y scale functions. Note this only works when applied to the shape directly - if you scale the group instead, the line thickness will be scaled. 
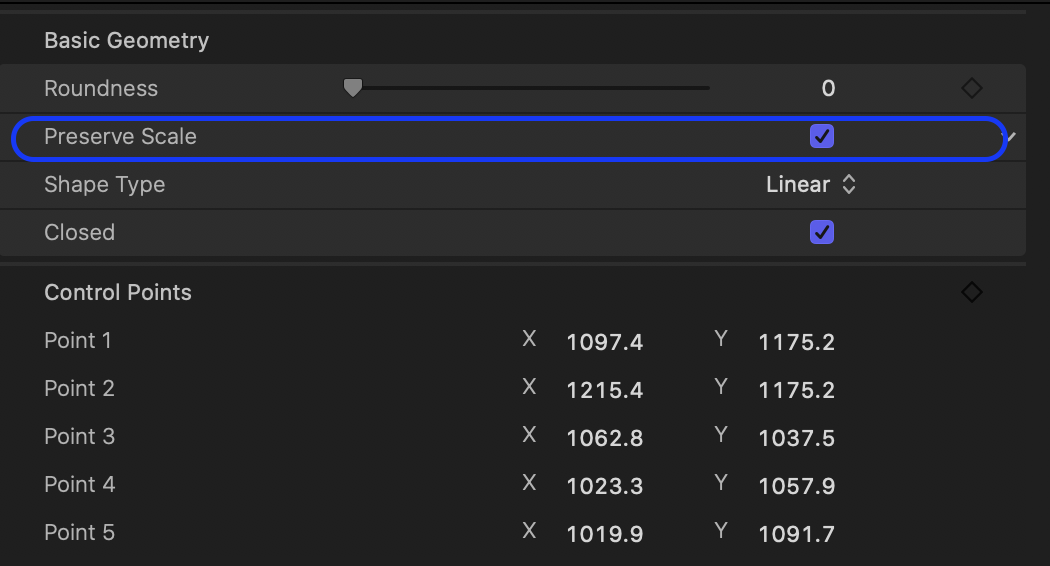
2: Preserve Scale. In the shape layer roundness section, you'll see 'preserve scale'. This is on by default. With the shape converted to points, if you have roundness in the shape, you want to turn this off. It is to prevent the curvature of the corners being skewed and flattened by scale functions. 
The other thing to consider, just before you convert to points ...depending on what you want to do, you might find that just rotating the layer will be enough to move the 'start' from point to point relatively.