It's been a few years since I wrote those... I've adopted a few changes since then.
First, adding OSC filters to a Color Solid (or other shape object) is more convenient and that's what I'll use here.
This is a recipe tutorial, so try to hang in there! Project Size 1920x1080.
You need:
1 Rectangle
1 Color Solid
: 2 OSC filters (Poke is the "typical" one to use)
8 Numbers Objects
Start with adding a Color Solid. To the Color Solid, add 2 Poke filters. Set their Mix values to 0%. Name one topLeft and the other botRight (or just abbreviate tl and br).
Add Object > Generators > Text Generators > Numbers.
Uncheck Animate.
Duplicate this object 7 times (8 total).
Name them:
projectWidth, projectHeight, convH-br, convH-tl, diffH, convV-br, convV-tl, diffV. We need the project dimensions, we need to **convert** between OSC dimensions (which are always 0 - 1 in both directions regardless of pixel count), we need the differences between the H(orizontal) values and the V(ertical) values in pixels.
for:
projectWidth, set the Numbers Value to 1920.
projectHeight = 1080.
convH-br, to the Value parameter, Add Parameter Behavior > Link. To Source Object drag and drop projectWidth and Source Parameter > Object.Numbers.Value (should be automatic). Add **another** link to the Value. Set Apply Mode to Multiply by Source. Add Color Solid to Source Object; Source Parameter > Filters.br.Center.X. Set the Scale to 0.01.
convH-tl:
Add Parameter Behavior > Link to Value as above. Repeat steps until Color Solid > Filters.tl.Center.X
diffH
Add Parameter Behavior > Link to Value. Add convH-br to Source Object; Set the Value Offset to -4.0(* - I'll explain later).
Add another Link to Value. Set Source Object to convH-to to Source Object; set Apply Mode to Add to Source; Set Scale to -1.0 (to subtract).
For convV-br, convV-tl and diffV, repeat the same steps, except for the Y values. For diffV Value Offset, set it to -2.0.
Create a Rectangle, preferably in a New Group (so you can turn off all the "noise" in the other group).
Add Link To Properties > Transform > Anchor Point.X. Drag the Rectangle to the Source Object. For the Source Parameter, select Object Attributes > Size > Width. Set the Scale to -0.5.
Add Link to Properties > Transform > Anchor Point.Y. Drag the Rectangle to the Source Object and set the parameter to Object Attributes > Size > Height. Set the Scale to 0.5 (positive 0.5 -- values go from the bottom to the top in the V dimension).
These two actions will continuously set the Anchor point to the top left position of the Rectangle. Continuing...
Add a Link to Properties > Transform > Position.X To the Source Object, drag'n'drop the Color Solid and set Source Parameter to Filters > tl > Center.X. Set the X offset (at the very bottom) to -0.5.
Add a Link to Properties > Transform > Position.Y. To the Source Object, drag'n'drop the Color Solid and set Source Parameter to Filters > tl > Center.Y. Set the X offset to -0.5.
Go to the Rectangle > Shape > Geometry tab and Add a Link to Size > Width (dial down the disclosure triangle). To the Source Object, drag'n'drop the diffH Numbers object and set the Source Parameter to Object > Numbers > Value. Set the Scale to 0.1 (**)
Go to Rectangle > Shape > Geometry and Add Link to Size > Height. To the Source Object drag'n'drop diffV and set the Source Parameter to Object > Numbers > Value. Set the Scale to 0.1.
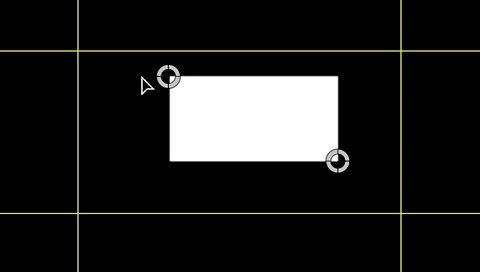
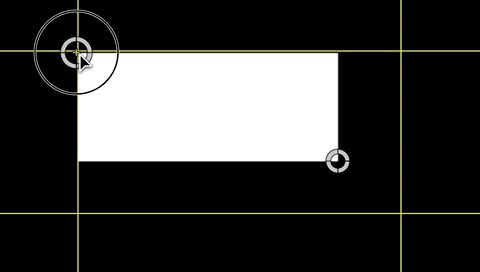
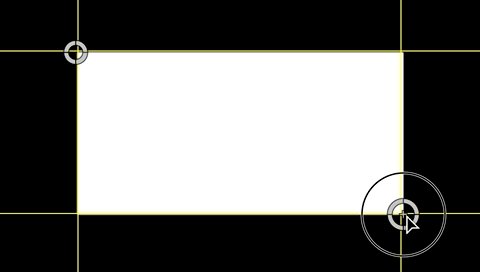
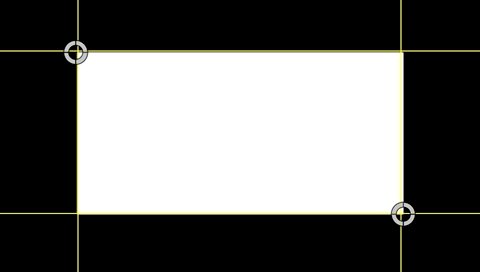
You should get rectangle control like:

(* Rectangles are rendered with the left edge on the pixel boundary and right edge with an overlap. There appears to be about a 2pixel "edge" — even without an outline and so I subtract 4 total pixels to make the bottom right OSC line up "perfectly" with that corner.)
(** Motion maintains different counting values for different types of object parameters. You'll need to realize that you can run into these discrepancies and how to deal with them when you come across them. )
PS — this is NOT the only way to handle this situation. The extra Numbers objects are used to make this a more clear tutorial and easier to understand the "math" involved. That is: this is not exactly the same technique I used in other products I've made that do basically the same thing.